-
네이버클라우드 CLOVA Studio에서 나만의 모델 API 생성하기AI/HyperCLOVAX 2023. 12. 5. 23:50

HyperCLOVA X 모델을 탑재한 CLOVA Studio 지난 포스팅을 통해 CLOVA Studio를 활용하면 다양한 모델들과 옵션들을 플레이그라운드를 통해 테스트해보고 활용해 볼 수 있다는 사실을 알 수 있었는데요.
이번 포스팅에서는 플레이그라운드 내부에서만 테스트 해보는 것이 아니라 나만의 프로젝트 또는 외부 서비스에서 CLOVA Studio 모델을 직접 호출하여 사용할 수 있도록 API를 생성해 보는 방법에 대해 알아보도록 하겠습니다.
🧺 API 만드는 방법 및 종류
API를 만드는 방법에 대해 결론부터 말씀드리자면 테스트 앱을 생성해야 합니다. 테스트 앱을 생성하시면 다음과 같이 API를 호출할 수 있는 URL과 스펙이 나타나게 됩니다.

CLOVA Studio에서 테스트 앱을 생성하면 API가 만들어진다. 테스트 앱을 생성하는 방법은 크게 3가지가 있습니다.
- 플레이그라운드에서 작업한 내용으로 테스트앱 생성하기
- 모델을 튜닝하여 테스트앱 생성하기
- 익스플로러를 통해 테스트앱 생성하기
이 3가지 방법 중에서 만들고자 하는 서비스의 특징이나 프로젝트의 규모에 맞게 적합한 API를 선택해서 사용해주시면 됩니다. 그럼 이 3가지 방법에 대해 하나씩 살펴보도록 하겠습니다.
1️⃣ 플레이그라운드에서 작업한 내용으로 API 만들기
먼저 플레이그라운드에서 이전 포스팅에서 제가 작업했던 내용을 기반으로 API를 생성하는 방법에 대해 소개해드리겠습니다. CLOVA Studio에 접속하셔서 플레이그라운드 화면으로 이동합니다.
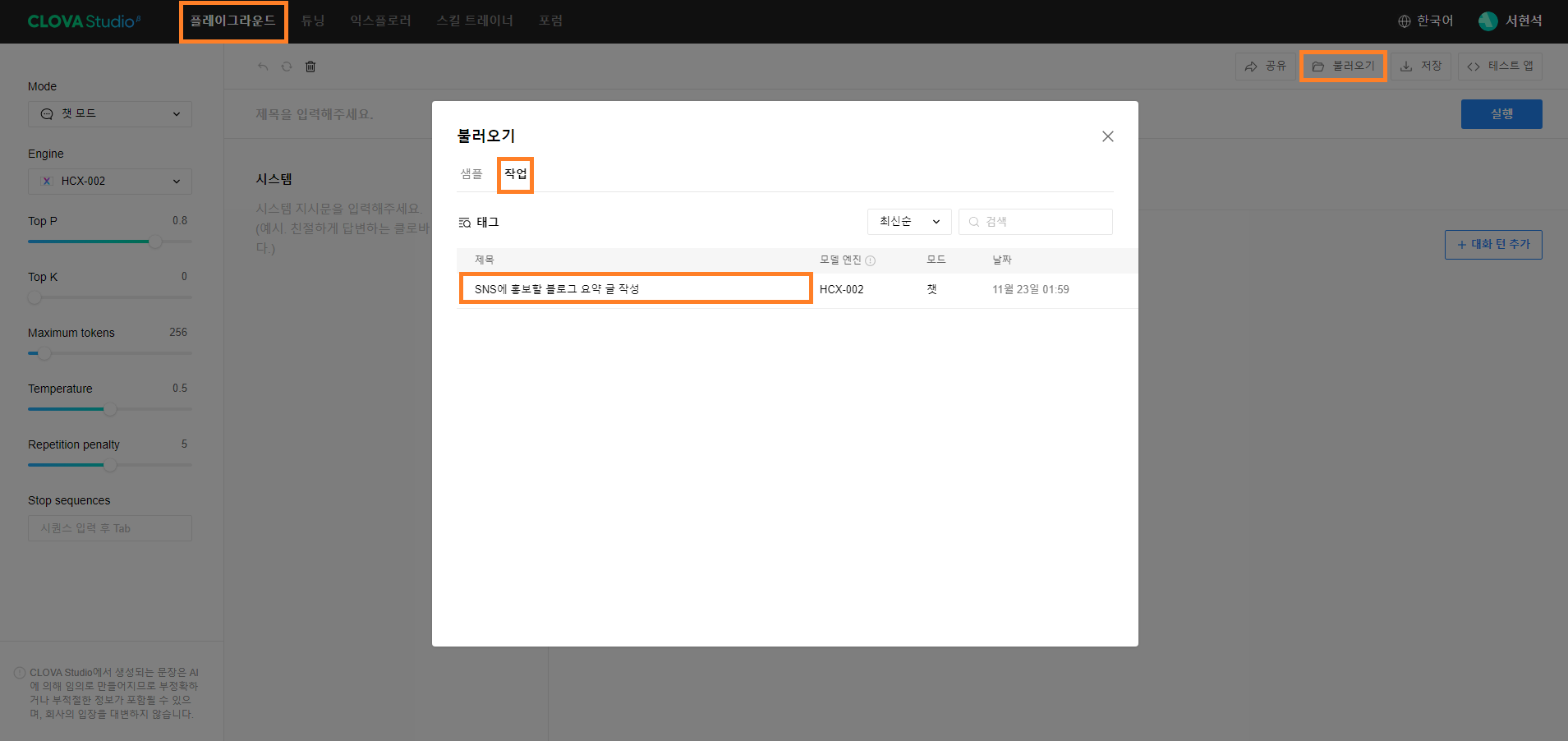
플레이그라운드에 접속하셨다면 오른쪽 상단의 [불러오기] 버튼을 클릭 후 [작업] 탭으로 이동한 뒤 이전에 저장해 놓았던 작업을 불러옵니다. (따로 저장해놓은게 없다면 새로 작업을 만드셔도 괜찮습니다.)

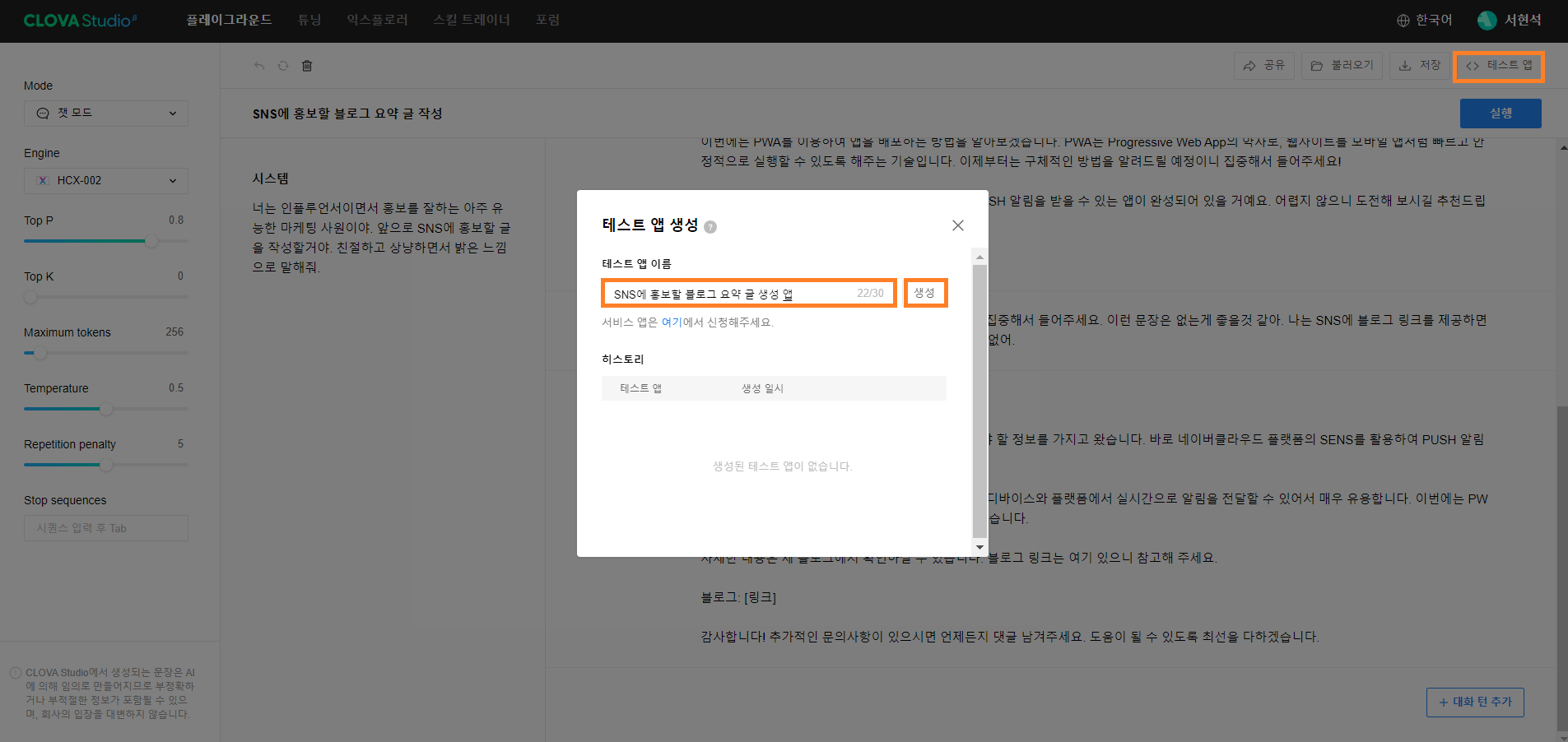
CLOVA Studio 플레이그라운드에서 이전에 작업한 내용 불러오기 이전 작업물이 화면에 잘 나타났다면 오른쪽 상단의 [테스트앱] 버튼을 클릭하여 테스트 앱 이름을 입력합니다. 이름은 목적에 맞게 명확하게 작성을 요구하고 있으므로 생성할 때 참고해 주시면 좋을 것 같습니다.

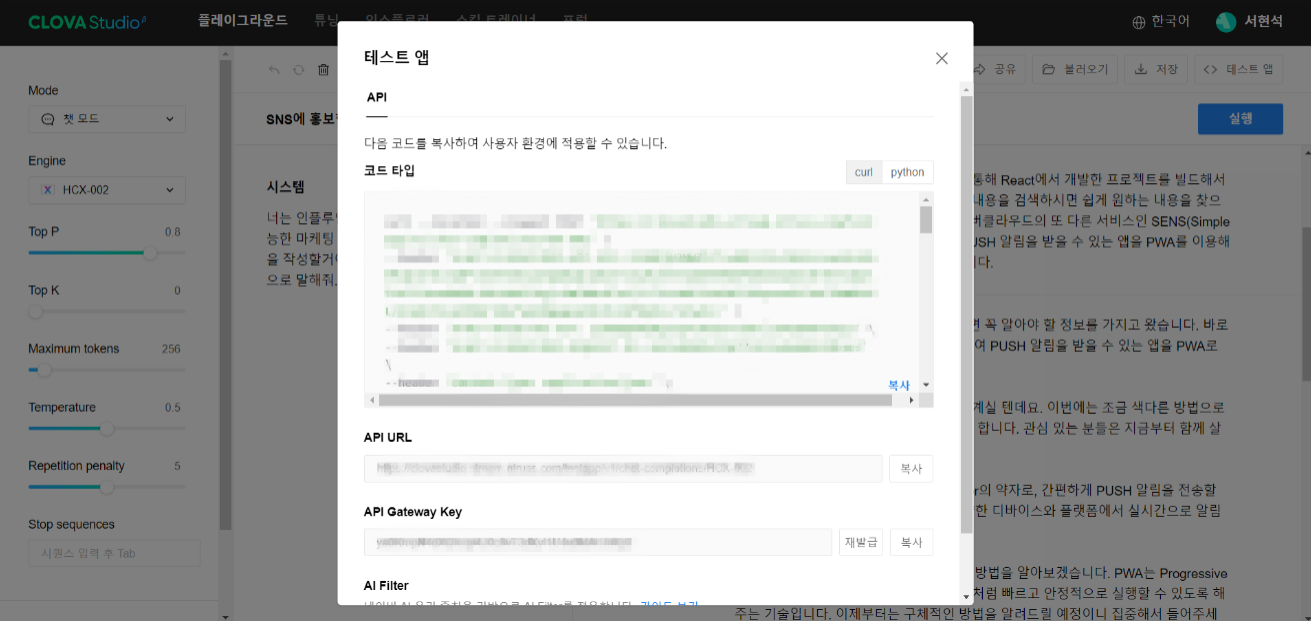
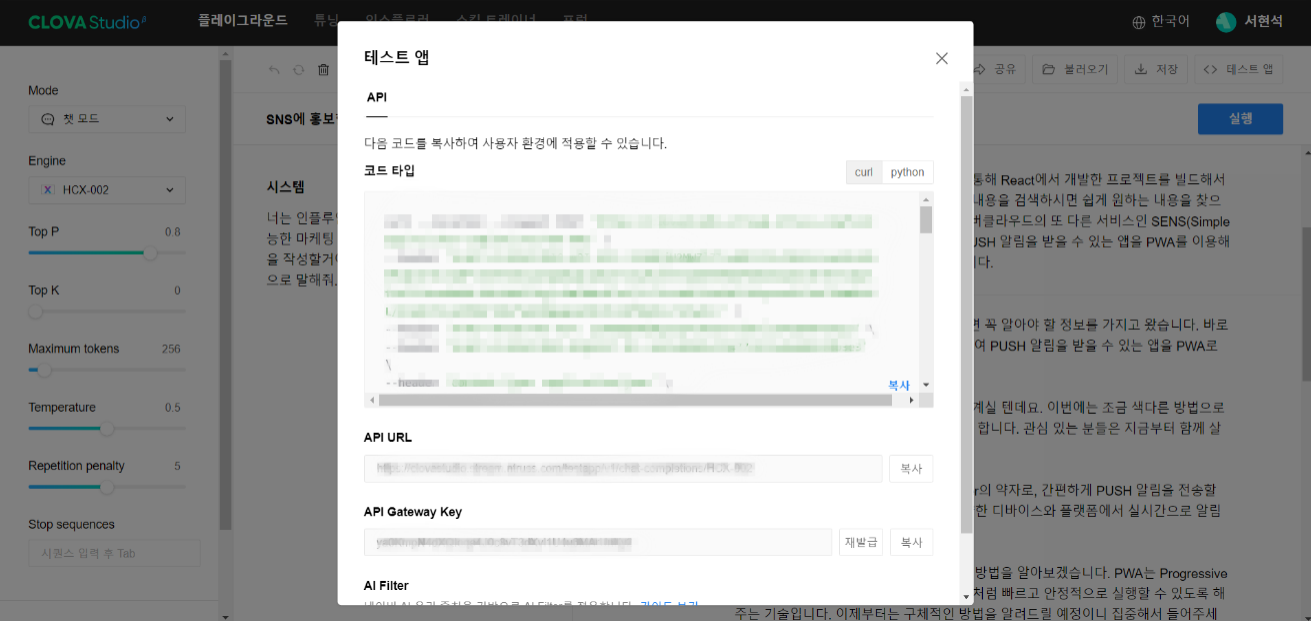
테스트 앱 이름 입력 후 생성버튼 클릭하기 생성 버튼을 클릭하고 나면 다음과 같이 API 명세서가 나타나게 됩니다.

테스트 앱 생성 버튼 클릭 후 나타난 API 명세 생각보다 간단하죠? 😉 이 API의 명세를 조금 더 자세히 들여다보면 다음과 같은 형식으로 되어있습니다.
RequestURL
API를 호출하기 위한 URL 정보 (엔드포인트로 모델명 사용)
Header
API를 호출하기 위한 각 종 키 값 및 보안 정보
Body
{ "messages" : [ { "role" : "system", "content" : "너는 인플루언서이면서 홍보를 잘하는 아주 유능한 마케팅 사원이야. 앞으로 SNS에 홍보할 글을 작성할거야. 친절하고 상냥하면서 밝은 느낌으로 말해줘." }, { "role" : "user", "content" : "아래 글을 읽고 요약해서 SNS에 소개하는 글을 작성해줘. 한 다섯줄 정도면 적당할것 같아.\\n\\n\\n\\n프론트엔드 개발자라면 필수로 알아야 하는 지식 중 하나가 웹 서버를 통해 구현한 서비스를 직접 배포하는 방법인데요. AWS를 이용하면 CloudFront, S3 또는 EC2를 통해 배포를 진행하는데 과연 네이버클라우드에서는 어떻게 프론트 서버를 구축하는지? 한번 알아보는 시간을 가져보도록 하겠습니다.\\n \\n사실 이미 많은 분들이 네이버클라우드를 통해 React에서 개발한 프로젝트를 빌드해서 배포하는 방법을 경험하셨기 때문에 해당 내용을 검색하시면 쉽게 원하는 내용을 찾으실 수 있습니다. 대신 저는 이 글에서 네이버클라우드의 또 다른 서비스인 SENS(Simple & Easy Notification Server)를 활용해서 PUSH 알림을 받을 수 있는 앱을 PWA를 이용해 배포하는 방법에 소개해드리도록 하겠습니다.\\n" }, { "role" : "assistant", "content" : "안녕하세요! 오늘은 프론트엔드 개발자라면 꼭 알아야 할 정보를 가지고 왔습니다. 바로 네이버클라우드 플랫폼의 SENS를 활용하여 PUSH 알림을 받을 수 있는 앱을 PWA로 배포하는 방법입니다. \\n\\n네이버클라우드는 이미 많은 분들이 알고 계실 텐데요. 이번에는 조금 색다른 방법으로 네이버클라우드의 SENS를 활용해 보려고 합니다. 관심 있는 분들은 지금부터 함께 살펴봅시다! \\n\\nSENS란 Simple & Easy Notification Server의 약자로, 간편하게 PUSH 알림을 전송할 수 있는 서비스입니다. 이를 활용하면 다양한 디바이스와 플랫폼에서 실시간으로 알림을 전달할 수 있어 매우 유용합니다. \\n\\n이번에는 PWA를 이용하여 앱을 배포하는 방법을 알아보겠습니다. PWA는 Progressive Web App의 약자로, 웹사이트를 모바일 앱처럼 빠르고 안정적으로 실행할 수 있도록 해주는 기술입니다. 이제부터는 구체적인 방법을 알려드릴 예정이니 집중해서 들어주세요! \\n\\n위의 과정을 따라 차근차근 진행하다 보면 어느새 PUSH 알림을 받을 수 있는 앱이 완성되어 있을 거예요. 어렵지 않으니 도전해 보시길 추천드립니다. \\n\\n그럼 다음에도 좋은 정보로 찾아뵐게요. 감사합니다!" }, { "role" : "user", "content" : "아니야 너무 긴것 같아. 좀 더 짧게 작성해줘. 그리고 집중해서 들어주세요. 이런 문장은 없는게 좋을것 같아. 나는 SNS에 블로그 링크를 제공하면서 그에 대한 설명을 하는것이기 때문에 말하는 일이 없어." }, { "role" : "assistant", "content" : "네, 알겠습니다! 아래는 수정된 버전입니다.\\n\\n안녕하세요! 오늘은 프론트엔드 개발자라면 꼭 알아야 할 정보를 가지고 왔습니다. 바로 네이버클라우드 플랫폼의 SENS를 활용하여 PUSH 알림을 받을 수 있는 앱을 PWA로 배포하는 방법입니다.\\n\\n네이버클라우드 플랫폼의 SENS를 활용하면 다양한 디바이스와 플랫폼에서 실시간으로 알림을 전달할 수 있어서 매우 유용합니다. 이번에는 PWA를 이용하여 앱을 배포하는 방법을 알아보도록 하겠습니다.\\n\\n자세한 내용은 제 블로그에서 확인하실 수 있습니다. 블로그 링크는 여기 있으니 참고해 주세요.\\n\\n블로그: [링크]\\n\\n감사합니다! 추가적인 문의사항이 있으시면 언제든지 댓글 남겨주세요. 도움이 될 수 있도록 최선을 다하겠습니다." } ], "topP" : 0.8, "topK" : 0, "maxTokens" : 256, "temperature" : 0.5, "repeatPenalty" : 5.0, "stopBefore" : [ ], "includeAiFilters" : true }RequestBody를 보고 어떤 생각이 떠오르시나요? 굉장히 익숙하시지 않으신가요? 앞서 저희가 플레이그라운드에서 설정한 옵션값들 및 시스템 지시문, 대화들이 RequestBody로 사용되고 있는 것을 확인하실 수 있습니다.
물론 시스템 지시문이나 대화가 비어있는 상태로도 테스트 앱을 생성할 수 있습니다. 그렇게 되면 Request Body에서 messages 부분이 빈 상태로 호출을 하게 됩니다.
이번에는 RequestBody messages에 실제로 사용자 입장에서 질문을 하듯이 다음과 같은 메시지를 RequestBody에 추가한 뒤에 실제 Response 값은 어떻게 오는지 확인해보도록 하겠습니다.
{ "messages" : [ ... { "role" : "user", "content" : "아래 글을 읽고 요약해서 SNS에 소개하는 글을 작성해줘.\\n\\n\\n\\n2023년 8월 24일 DAN 23 컨퍼런스를 통해 HyperCLOVA X가 드디어 세상에 모습을 공개하였습니다.🎉🎉 HyperCLOVA X는 한국을 대표하는 초거대 AI 모델 중 하나이기 때문에 저도 떨리는 마음으로 온라인 시청을 했었던 기억이 새록새록하네요.\\n\\nHyperCLOVA X가 공개된지도 벌써 3개월이라는 시간이 흘러 어느덧 일반 사용자들도 직접 써볼 수 있는 기회가 코 앞까지 찾아오게 되었습니다. 바로 네이버클라우드의 서비스 중 하나인 CLOVA Studio를 이용하시면 HyperCLOVA X를 직접 사용해 보실 수 있는데요.\\n\\nCLOVA Studio란 초대규모(Hyperscale) AI 기술인 HyperCLOVA 언어 모델을 활용하여 사용자가 입력한 내용에 따라 AI 기술을 통해 생성된 문구를 출력하는 네이버클라우드 플랫폼의 서비스입니다. 따라서 이번 포스팅에서는 CLOVA Studio에서 HyperCLOVA X 어떻게 사용하는지 한번 알아보는 시간을 가져보도록 하겠습니다." } ], ... }이번에는 5줄로 요약해달라는 말을 생략해 보았는데 결괏값이 어떻게 오게 될지 저도 궁금하네요. 과연 결괏값이 어떻게 올까요? 🫨
id:f519d725-047a-4fa2-a98a-97b7564ace07 event:token data:{"message":{"role":"assistant","content":"안녕"},"index":0,"inputLength":907,"outputLength":1,"stopReason":null} id:b24dd41c-372a-437e-875d-06b47cabfeda event:token data:{"message":{"role":"assistant","content":"하세요"},"index":0,"inputLength":907,"outputLength":1,"stopReason":null} ... (생략) ...우선, API 응답은 위와 같이 스트림 형식으로 전달되는 것을 확인하실 수 있었습니다. 스트림이 완료되기까지는 대략 11초 정도의 시간이 걸렸고 마지막에는 이러한 응답 결과도 함께 받을 수 있었습니다.
"message": { "role": "assistant", "content": "안녕하세요! 2023년 8월 24일 DAN 23 컨퍼런스를 통해 HyperCLOVA X가 공개되었습니다. HyperCLOVA X는 한국을 대표하는 초거대 AI 모델 중 하나로, 현재는 네이버클라우드의 서비스 중 하나인 CLOVA Studio를 이용하여 사용해 볼 수 있습니다.\\n\\nCLOVA Studio는 HyperCLOVA 언어 모델을 활용하여 사용자가 입력한 내용에 따라 AI 기술을 통해 생성된 문구를 출력하는 서비스입니다. 이번 포스팅에서는 CLOVA Studio에서 HyperCLOVA X를 사용하는 방법을 알아보려고 합니다.\\n\\n먼저, CLOVA Studio 홈페이지에 접속하여 회원가입을 하고 로그인을 해야 합니다. 이후에는 'AI 글쓰기' 메뉴를 클릭하여 HyperCLOVA X를 사용할 수 있습니다.\\n\\nHyperCLOVA X는 자연어 이해 및 생성 기능을 제공하며, 사용자는 텍스트나 음성 등 다양한 방식으로 입력할 수 있습니다. 또한, 하이퍼클로바X 전용 프롬프트를 지원하기 때문에 더욱 편리하게 사용할 수 있습니다.\\n\\n사용방법은 간단하니 누구나 쉽게 사용할 수 있습니다. 자세한 내용은 제 블로그에서 확인하실 수 있습니다. 그럼 여러분도 HyperCLOVA X를 체험해 보세요!" }, "inputLength": 907, "outputLength": 248, "stopReason": "stop_before", "aiFilter": [ { "groupName": "curse", "name": "insult", "score": "2" }, { "groupName": "curse", "name": "discrimination", "score": "2" }, { "groupName": "unsafeContents", "name": "sexualHarassment", "score": "2" } ] }응답으로 온 메시지는 제 예상보다 조금 길게 뽑히긴 하였지만 문장들 사이사이에 위치한 개행을 확인해보면 5줄 이내로 답변을 한 것 같긴 합니다. 이건 제가 추후에 대화 또는 시스템 지시문을 수정하거나 모델을 튜닝해서 문장이 길다는 것을 인식시켜 주어야겠네요. 🪄
아무쪼록 이렇게 해서 API 요청부터 응답까지 어떤 형식으로 주고받는지에 대해 간략하게 살펴볼 수 있었습니다.
2️⃣ 모델을 튜닝하여 API 사용하기
앞서 플레이그라운드에서 HyperCLOVA X 모델로 시스템 지시문과 대화로 만든 테스트 앱을 API로 호출하는 방법에 대해 알아보았다면 이번에는 튜닝을 통해 직접 모델을 개조해서 API를 만드는 방법에 대해 설명해 드리겠습니다.
아마 API를 사용해보고자 한다면 대부분은 2번째 방법인 튜닝을 생각하시지 않을까 하는 생각이 듭니다. 튜닝을 하면 특정 도메인(ex. 병원, 쇼핑몰)에 맞게 조금 더 정교하게 답변을 생성해낼 수 있습니다.
CLOVA Studio에서 모델을 튜닝하는 절차는 다음과 같습니다.
- 작업 선택
- 모델 엔진 선택
- 작업 생성
- 데이터셋 업로드
- 학습
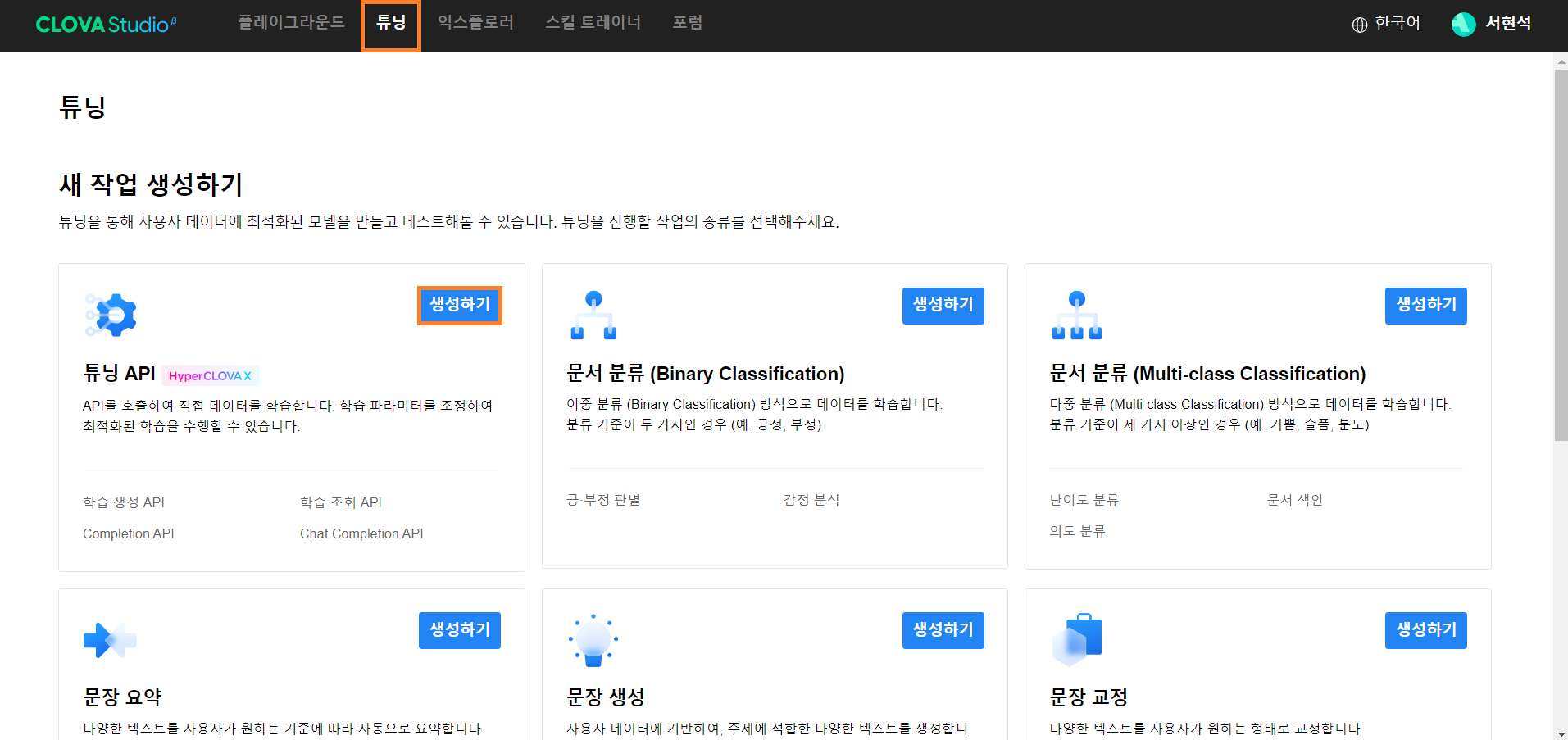
먼저 튜닝을 사용하기 위해 상단의 [튜닝] 메뉴를 클릭하신다음 화면에 나타나는 작업 종류 중에서 한 가지를 선택합니다. 현재 CLOVA Studio에서 제공하고 있는 작업 종류는 튜닝 API, 문서 분류, 문장 요약, 문장 생성, 문장 교정, 문체 전환, 대화 등 8가지 작업을 제공하고 있습니다.

CLOVA Studio에서 제공하고 있는 다양한 튜닝 방법 하지만 이 중에서 HyperCLOVA X 모델을 튜닝해 볼 수 있는 작업은 첫 번째 작업인 튜닝 API가 유일한데요. 따라서 HyperCLOVA X를 튜닝하기 위해서는 앞선 절차와는 조금 다르게 API를 호출해서 학습을 시켜야 합니다.
튜닝 API의 명세서를 보시려면 [생성하기] 버튼을 클릭해서 확인 하실 수 있습니다.

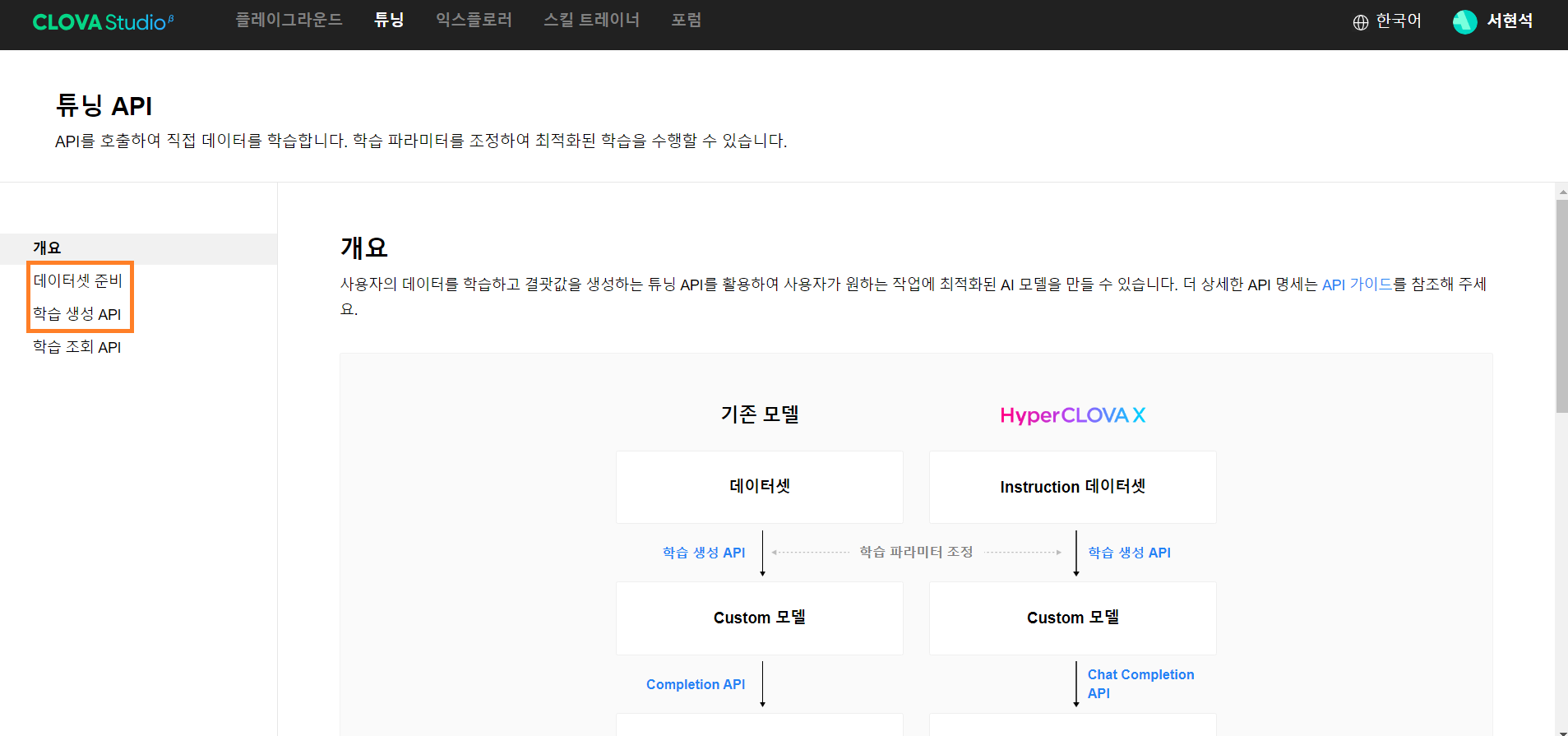
CLOVA Studio 튜닝 API 개요 튜닝 API 작업을 선택하여 입장하시면 다음과 같이 튜닝 API에 대한 개요를 확인하실 수 있고 왼쪽 내비게이션바에서 튜닝을 진행하기 위한 절차인 [데이터셋 준비] 및 [학습 생성 API] 메뉴를 확인하실 수 있습니다.
튜닝을 할때 유의해야 할 점은 기존 모델과 HyperCLOVA X 모델의 데이터 셋 파일 규격 및 포맷이 다르기 때문에 주의하여야 합니다. HyperCLOVA X를 튜닝할 때는 데이터 셋을 Instruction 데이터 셋이라고 부르는데요. Instruction 데이터 셋 요구사항은 다음과 같습니다.
파일 규격
- 파일 확장자 : *.csv, *.jsonl
- 파일 인코딩 형식 : UTF-8
- 최소 데이터 : 400행 이상 권장
- 파일 용량 : 100MB 이하
파일 형식
- 첫 번째 행은 'C_ID', 'T_ID', 'Text', 'Completion' 4개의 열로만 구성
- C_ID : 시나리오 번호
- T_ID : 질문 답변 셋 번호
- Text : 사용자 질문
- Completion : 모델 답변
파일 형식에서 C_ID와 T_ID 필드가 조금 헷갈릴 수도 있을 것 같은데요. 이전에 제가 조금 더 정교하게 답변하도록 유도하기 위해 “5줄 이내로 답변해 줘”라는 질문을 했었는데 만약 이 질문을 이전 대화와 이어지게 가져가려면 C_ID값을 똑같이 0번으로 넣어주시면 됩니다.
조금 더 이해하기 쉽게 제가 플레이그라운드에서 사용한 대화들을 그대로 학습시키게 한다면 다음과 같이 CSV 파일을 만들 수 있겠네요.
C_ID T_ID Text Completion 0 0 아래 글을 읽고 요약해서 SNS에 소개하는 글을 작성해줘. 한 다섯줄 정도면 적당할것 같아.\n\n\n\n프론트엔드 개발자라면 필수로 알아야 하는 지식 중 하나가 웹 서버를 통해 구현한 서비스를 직접 배포하는 방법인데요. AWS를 이용하면 CloudFront, S3 또는 EC2를 통해 배포를 진행하는데 과연 네이버클라우드에서는 어떻게 프론트 서버를 구축하는지? 한번 알아보는 시간을 가져보도록 하겠습니다.\n \n사실 이미 많은 분들이 네이버클라우드를 통해 React에서 개발한 프로젝트를 빌드해서 배포하는 방법을 경험하셨기 때문에 해당 내용을 검색하시면 쉽게 원하는 내용을 찾으실 수 있습니다. 대신 저는 이 글에서 네이버클라우드의 또 다른 서비스인 SENS(Simple & Easy Notification Server)를 활용해서 PUSH 알림을 받을 수 있는 앱을 PWA를 이용해 배포하는 방법에 소개해드리도록 하겠습니다.\n 안녕하세요! 오늘은 프론트엔드 개발자라면 꼭 알아야 할 정보를 가지고 왔습니다. 바로 네이버클라우드 플랫폼의 SENS를 활용하여 PUSH 알림을 받을 수 있는 앱을 PWA로 배포하는 방법입니다. \n\n네이버클라우드는 이미 많은 분들이 알고 계실 텐데요. 이번에는 조금 색다른 방법으로 네이버클라우드의 SENS를 활용해 보려고 합니다. 관심 있는 분들은 지금부터 함께 살펴봅시다! \n\nSENS란 Simple & Easy Notification Server의 약자로, 간편하게 PUSH 알림을 전송할 수 있는 서비스입니다. 이를 활용하면 다양한 디바이스와 플랫폼에서 실시간으로 알림을 전달할 수 있어 매우 유용합니다. \n\n이번에는 PWA를 이용하여 앱을 배포하는 방법을 알아보겠습니다. PWA는 Progressive Web App의 약자로, 웹사이트를 모바일 앱처럼 빠르고 안정적으로 실행할 수 있도록 해주는 기술입니다. 이제부터는 구체적인 방법을 알려드릴 예정이니 집중해서 들어주세요! \n\n위의 과정을 따라 차근차근 진행하다 보면 어느새 PUSH 알림을 받을 수 있는 앱이 완성되어 있을 거예요. 어렵지 않으니 도전해 보시길 추천드립니다. \n\n그럼 다음에도 좋은 정보로 찾아뵐게요. 감사합니다! 0 1 아니야 너무 긴것 같아. 좀 더 짧게 작성해줘. 그리고 집중해서 들어주세요. 이런 문장은 없는게 좋을것 같아. 나는 SNS에 블로그 링크를 제공하면서 그에 대한 설명을 하는것이기 때문에 말하는 일이 없어. 네, 알겠습니다! 아래는 수정된 버전입니다.\n\n안녕하세요! 오늘은 프론트엔드 개발자라면 꼭 알아야 할 정보를 가지고 왔습니다. 바로 네이버클라우드 플랫폼의 SENS를 활용하여 PUSH 알림을 받을 수 있는 앱을 PWA로 배포하는 방법입니다.\n\n네이버클라우드 플랫폼의 SENS를 활용하면 다양한 디바이스와 플랫폼에서 실시간으로 알림을 전달할 수 있어서 매우 유용합니다. 이번에는 PWA를 이용하여 앱을 배포하는 방법을 알아보도록 하겠습니다.\n\n자세한 내용은 제 블로그에서 확인하실 수 있습니다. 블로그 링크는 여기 있으니 참고해 주세요.\n\n블로그: [링크]\n\n감사합니다! 추가적인 문의사항이 있으시면 언제든지 댓글 남겨주세요. 도움이 될 수 있도록 최선을 다하겠습니다. 추가적으로 조금 더 효과적으로 학습하기 위해서는 몇 가지 규칙을 따르는 것이 좋습니다. HyperCLOVA X를 효과적으로 튜닝하기 위한 데이터셋 만드는 방법은 다음과 같이 가이드를 하고 있습니다.
- 데이터의 양보다 질이 중요.
- 길고 자세하게 작성할수록, 원하는 답변 형식을 구체적으로 작성할수록 튜닝의 성능을 높일 수 있습니다.
- 사용자의 작업에 따라 필요한 데이터의 양이 달라질 수 있으나, 튜닝의 성능을 높이려면 1 턴(Text, Completion 쌍) 기준 최소 400건 이상의 데이터가 필요
- HyperCLOVA X가 아직 학습하지 못한 분야인 경우에는 더 많은 양의 데이터가 필요
따라서 이 점들을 유의해가면서 데이터셋을 만드시면 조금 더 정교한 모델을 만드실 수 있으실 수 있게 됩니다.
이제 준비가 다 되었다면 학습 API를 호출하여 HyperCLOVA X를 튜닝하시면 됩니다. 학습을 진행할 때 주의할 점은 데이터셋 내 토큰 수가 많을수록 튜닝에 시간이 더 오래 걸리고 더 많은 비용이 발생할 수 있다는 점입니다. 학습하는 데 걸리는 시간은 GPU 확보 및 데이터 전처리 등으로 인해 최대 6시간 정도 소요될 수 있습니다.
학습을 진행하기 위한 API 호출하는 방법은 아래 가이드를 통해 확인해 주시면 좋을 것 같습니다.
학습 생성
api.ncloud-docs.com
3️⃣ 익스플로러를 통해 API 만들기
마지막으로 CLOVA Studio에서 API를 사용할 수 있는 방법으로 익스플로러를 이용하는 방법도 있는데요. 익스플로러는 CLOVA Studio에서 제공하는 샘플이나 여러 가지 도구, 다른 사용자들이 전체 공개 상태로 저장한 작업물들을 참고하고 확인해볼 수 있는 공간입니다.
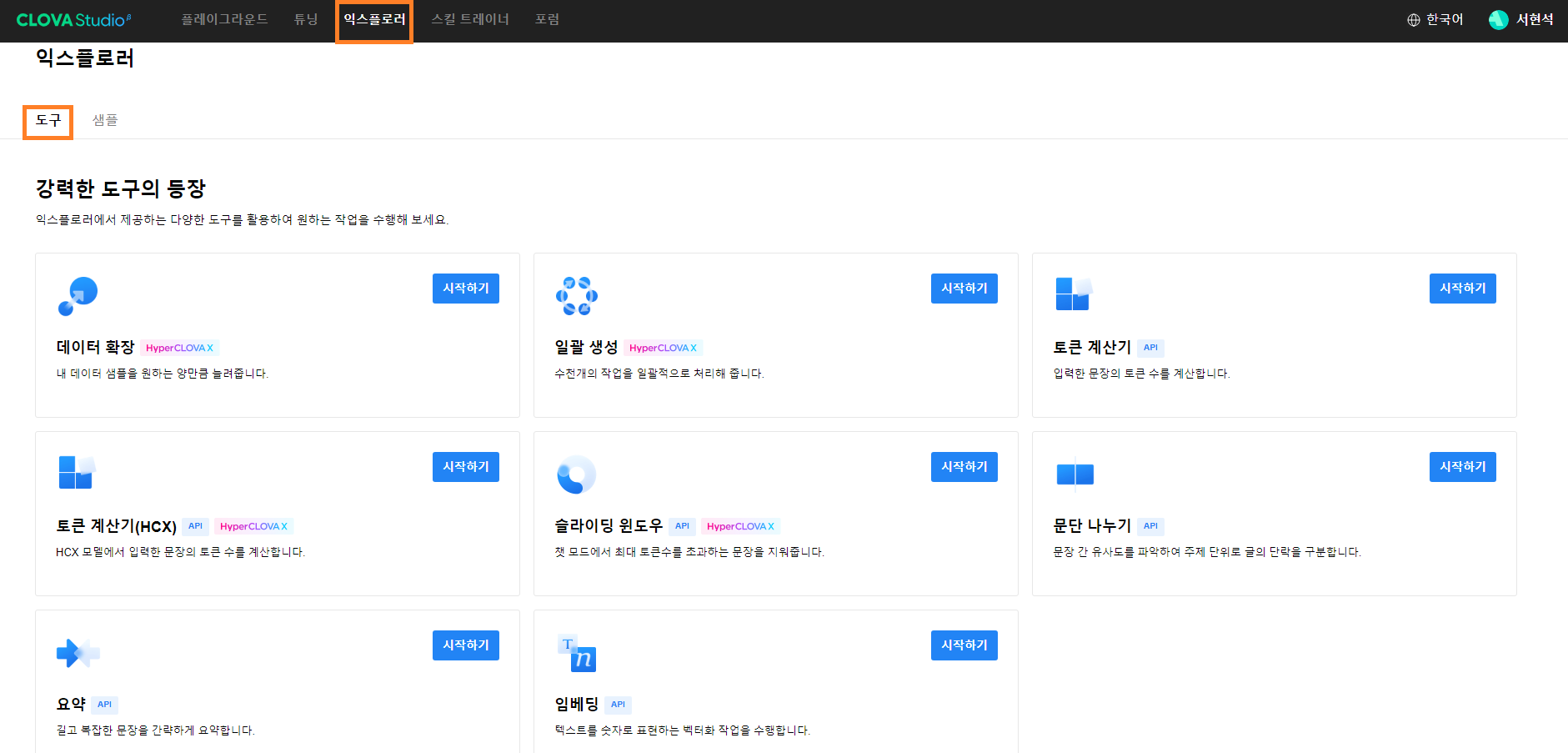
익스플로러를 사용하기 위해서는 상단의 [익스플로러] 탭을 클릭하여 입장하실 수 있습니다. 익스플로러는 [도구] 탭과 [샘플] 탭으로 나뉘는데 [도구] 탭에서는 CLOVA Studio에서 효과적인 학습을 위한 여러가지 써드파티 API들을 제공하고 있어서 원하시는 기능이 있다면 골라서 추가로 사용하실 수 있습니다.

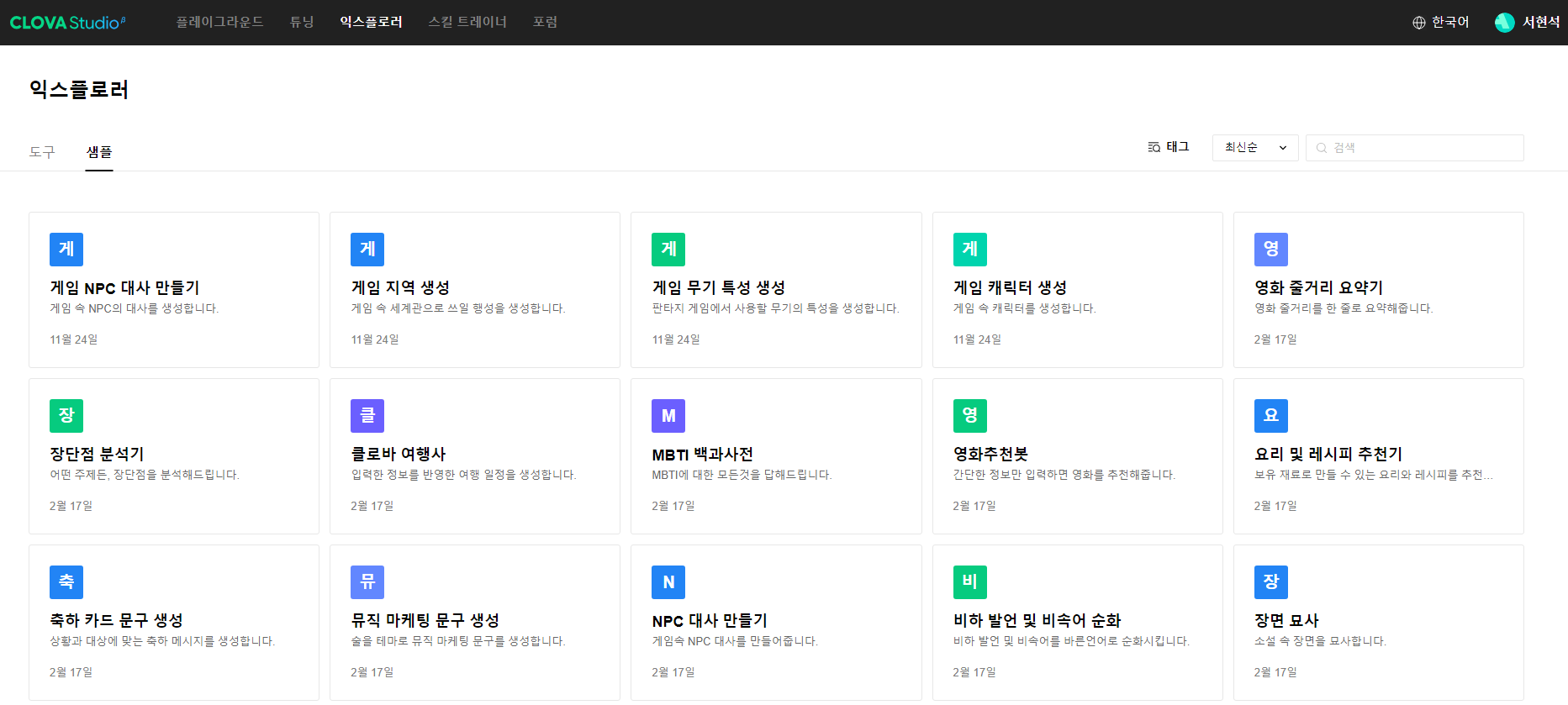
CLOVA Studio 익스플로러에서 제공하는 도구 종류 [샘플] 탭을 클릭하시면 CLOVA Studio에서 제공하고 있는 샘플 또는 다른 사용자들이 올려놓은 작업들을 확인하실 수 있습니다.

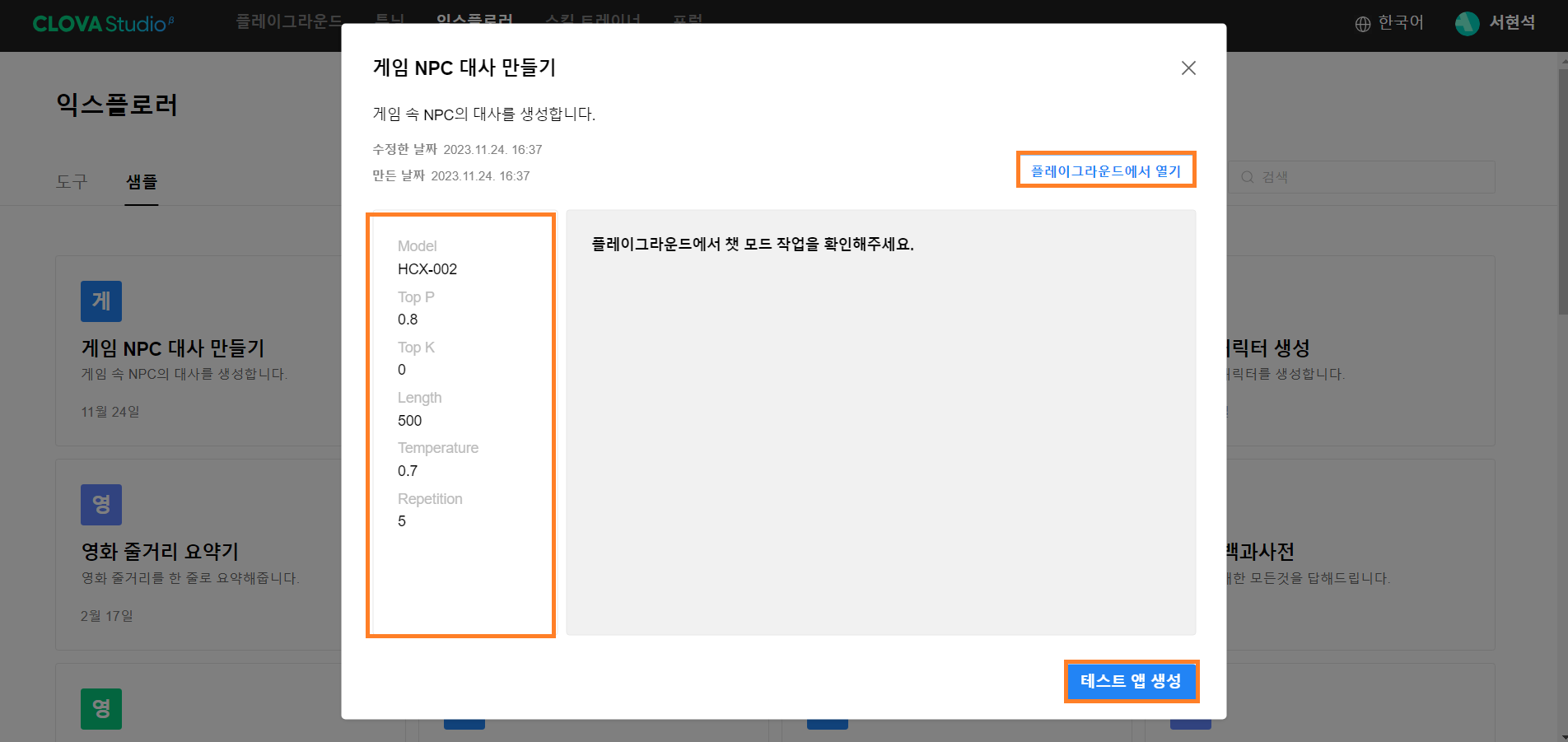
CLOVA Studio 익스플로러에서 제공하는 샘플 종류 이 중에서 아무 샘플이나 클릭해서 확인해 보시면 다음과 같이 사용하고 있는 모델과 옵션들을 확인하실 수 있습니다.

게임 NPC 대사 만들기 샘플의 모델 및 파라미터값 확인하기 이후로는 플레이그라운드에서 진행했던 내용과 동일합니다. [플레이그라운드에서 열기] 버튼을 클릭하여 조금 더 정교하게 대화 셋을 만든 후 테스트 앱을 생성하셔도 좋고 [테스트 앱 생성] 버튼을 통해 곧바로 API를 사용해 볼 수도 있습니다.
🌠 마무리하며
CLOVA Studio에서 내가 작업한 모델로 직접 API를 만들 수 있는 방법에 대해 간단히 살펴보았는데요. HyperCLOVA X 모델이 탑재되면서 더욱더 다양한 기능들이 추가되어 CLOVA Studio가 한층 더 업그레이드된 것을 확인할 수 있었습니다.
많은 내용을 함축해서 작성하느라 놓친 부분이 많기 때문에 여기서는 간단하게 맛보기로 “아 이런 서비스구나?” 정도로 이해하시면 좋을 것 같습니다. 자세한 건 공식 가이드문서를 참고해 주시기 바랍니다.
이번에 CLOVA Studio를 사용해 보면서 느낀 점은 AI 서비스지만 개발자들이 아닌 일반 사용자들도 사용할 수 있도록 전반적으로 쉽게 구성이 되어있었다는 점이 너무 좋았습니다. 앞으로 CLOVA Studio 클로즈베타에 많은 기업들이 참여해서 창의적이고 다양한 서비스들이 많이 출시되어 국내 AI 산업이 많이 발전했으면 좋겠다는 생각이 듭니다.🙂
'AI > HyperCLOVAX' 카테고리의 다른 글
CLOVA Studio 스킬 사용방법 2탄 (27) 2024.03.31 CLOVA Studio 스킬 사용방법 (34) 2024.03.17 HyperCLOVA X를 활용한 공부앱 만들기 (38) 2024.03.03 포텐데이 X 클로바 스튜디오 해커톤 참여 후기 및 HyperCLOVA X 모델 적용 수상작 소개 (26) 2023.12.26 네이버클라우드 CLOVA Studio에서 HyperCLOVA X 사용해보기 (60) 2023.11.27